National Screen Institute
Website
Roles: UX/UI Design (in collaboration with Manoverboard)
The National Screen Institute – Canada (NSI) has supported creators from across the country since it was formed in 1986. It has a mandate to help filmmakers, writers, producers and creators tell their stories through supportive and far-reaching training and mentoring. NSI helps to pave new paths for storytellers in film and video, and works to remove barriers so underrepresented creators from anywhere in Canada can access their film, television and digital media training.
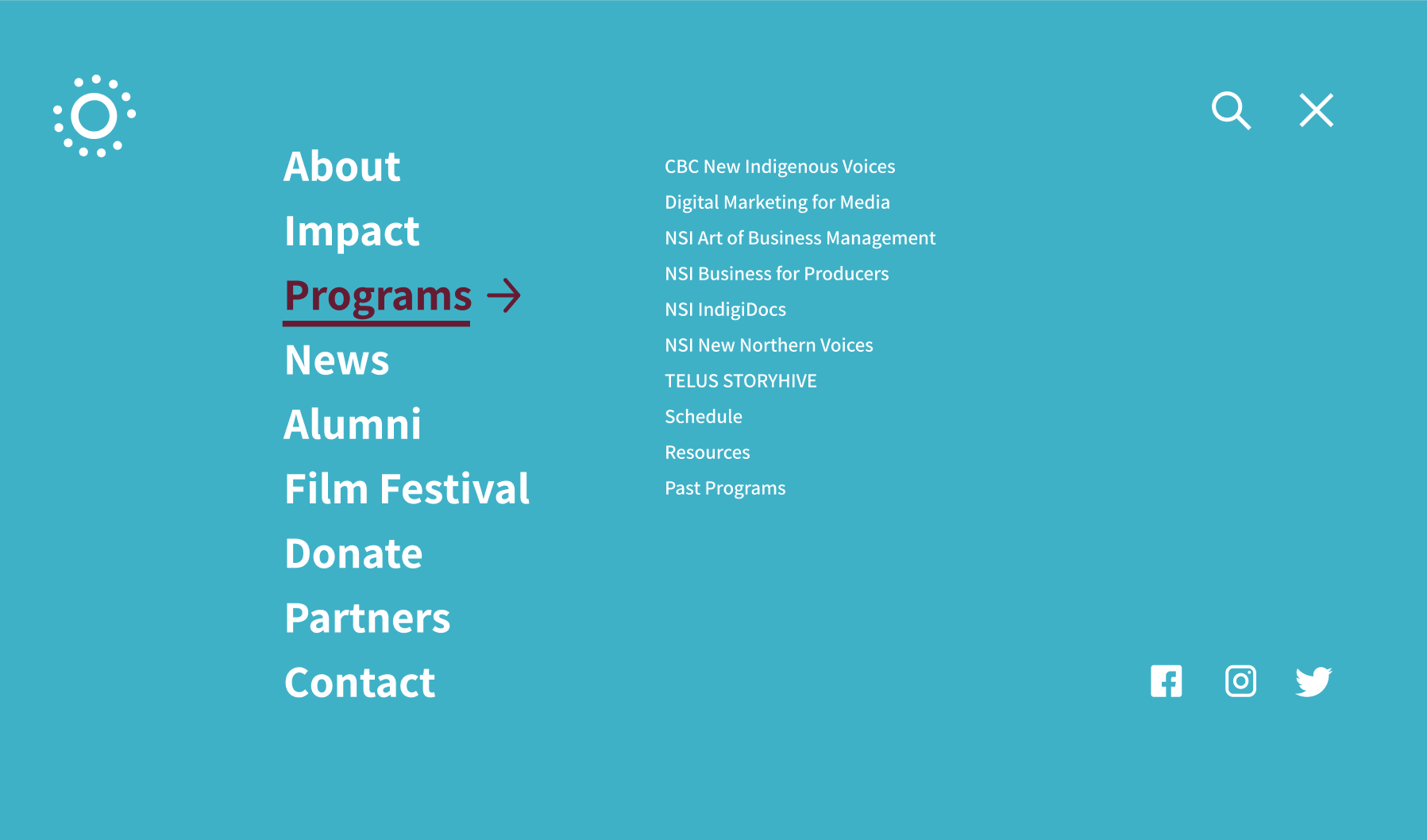
The new website design puts the storytellers content front and centre with ample white space, a flexible grid structure, consistent typography and a strong visual brand presence. The result is an intuitive design founded on usability and clear content hierarchy. The extensive website content offers robust educational program pages, a historical timeline of the institute, impact and partner pages, an active news and media release section, and the NSI Online Short Film Festival archive.
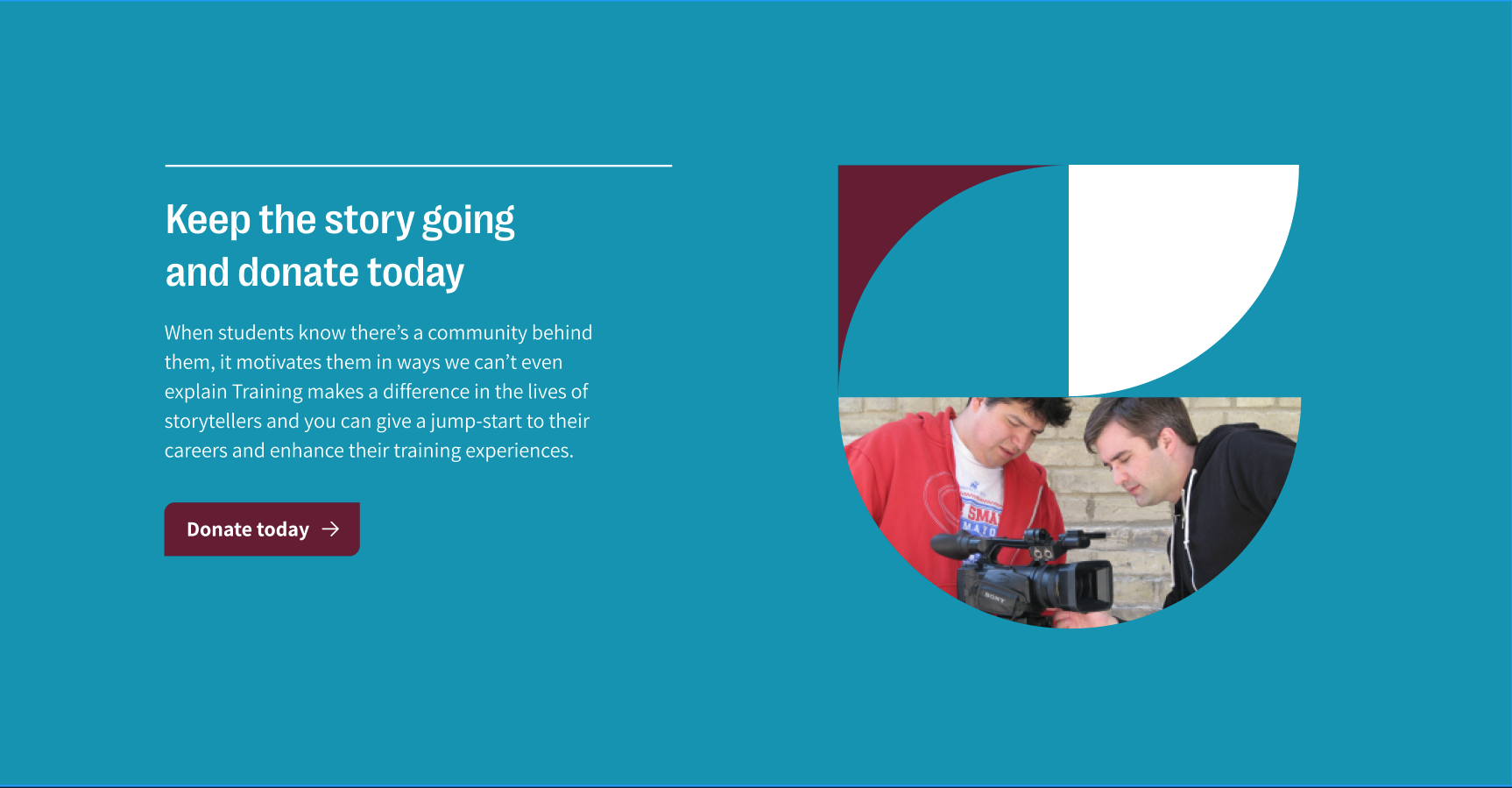
The main design element is a custom pattern based on the brands’ identity circles. The deconstructed circle is woven into a tapestry pattern – representing the diversity in the people, their stories, and the networking that shapes our world. Original photography is featured within and alongside the pattern.
The site celebrates its students, faculty and the thousand+ alumni who have found their voice in the world through NSI and its programming..
NATIONAL SCREEN INSTITUTE / Website /
NATIONAL SCREEN INSTITUTE / Website /

Homepage
Impact stats
Brand pattern
Main Menu
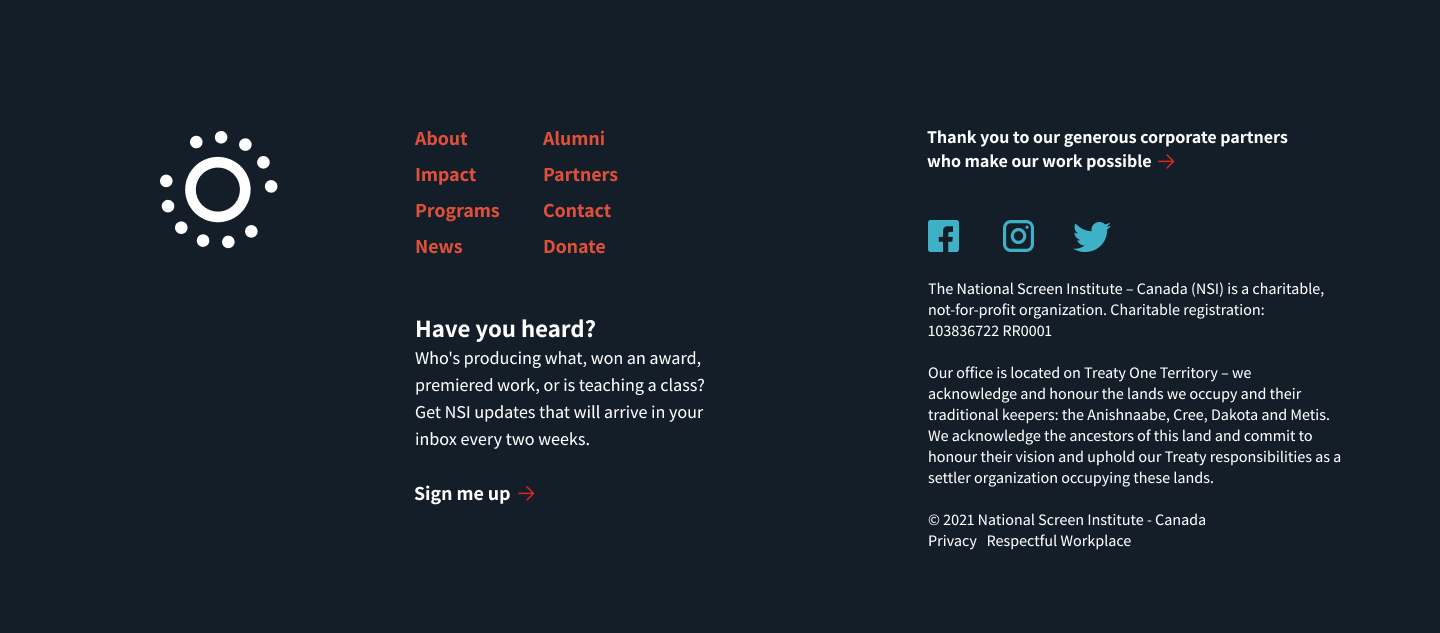
Footer
History page
Content page
Callout banner